Regex là gì?
Regex là các mẫu (pattern) thay vì các chuỗi cụ thể được sử dụng tìm/thay thế (Find/Replace). Là một công cụ cực mạnh cho xử lí chuỗi trong Php, javascript… Ví dụ: Khi kiểm tra tính hợp lệ của email hoặc số điện thoại thì điều bạn nghĩ tới đầu tiên chính là regex. Regex là viết tắt của Regular Expression, tên thuần Việt là biểu thức chính quy.
2.Các cú pháp cơ bản Regular Expression
Nói chung là Regex còn nhiều ứng dụng hữu ích khác, tóm gọn lại một chút là hiểu đơn giản thì regex là một chuỗi các kí tự miêu tả một bộ các chuỗi ki tự khác, theo những quy tắc và cú pháp nhất định.

Không phải lúc nào cũng nên dùng regex, mỗi ngôn ngữ sẽ có cú pháp áp dụng regex khác nhau, nhưng không sao vai trò của ngôn ngữ ở đây không quan trọng lắm.
3.Ứng dụng Regex
Một số ví dụ nhẹ nhàng cho Php hoặc Javascript nhé, như đã nói vai trò của ngôn ngữ không quan trọng lắm, 1 chút google sẽ ra các đoạn code mình cần dùng.
Nhắc lại: Nguyên tắc hoạt động của biểu thức RegEx là so khớp dựa vào mẫu (pattern), mẫu được xây dựng từ các quy tắc căn bản của biểu thức RegEx. Và để các bạn nắm rõ regular expression là gì thì có một hàm xử lý Regular Expression trong php đó là hàm preg_match, sau đó đưa ra một vài ví dụ nhỏ để các bạn thực hành trước khi tìm hiểu các phần nâng cao hơn.
3.1 Hàm Preg_match trong php
Cú pháp là: preg_match($pattern, $subject, $matches)
$patternlà chuỗi Regex Pattern$subjectlà chuỗi nguồn để chúng ta so khớp với$pattern$matcheslà danh sách kết quả trả về đúng khi so khớp 2 chuỗi trên
VD 1: kiểm tra mội chuỗi là số
if (preg_match('/^[0-9]+$/', '123', $matches)){
var_dump($matches);
}
Kết quả:
array
0 => string '123' (length=3)
VD 2: Kiểm tra một chuỗi là các ký tự thường
if (preg_match('/^[a-z]+$/', 'topdev', $matches)){
var_dump($matches);
}
Kết quả
array
0 => string 'topdev' (length=6)
VD 3: Kiểm tra một chuỗi là các ký tự hoa
if (preg_match('/^[A-Z]+$/', 'TOPDEV', $matches)){
var_dump($matches);
}
Kết quả
array
0 => string 'TOPDEV' (length=6)
3.2 Tạo 1 Regular Expressions trong JS
Trong Javascript thì Regular Expression là một chuỗi nhưng nó không được bao quanh bởi cặp dấu nháy đơn ' hoặc nháy kép " mà nó được bao quanh bởi cặp dấu /. Có 2 cách tạo:
Cú pháp: new RegExp(pattern[, flags])
VD:
var regexConst = new RegExp('abc');
Hoặc sử dụng dấu /
Cú pháp: /pattern/flags
Trong đó:
patternlà chuỗi Regular Expressionflagslà thông số cấu hình cho chuỗi pattern và nó có các giá trị:i: so khớp không quan tâm đến chữ hoa chữ thườngg: so khớp toàn bộ chuỗi cần tìmm: so khớp luôn cả các dữ liệu xuống dòng (multiline)
Ví dụ: Pattern kiểm tra chuỗi có tồn tại chữ “topdev” không, không phân biệt chữ hoa chữ thường và tìm toàn bộ tài liệu.
var pattern = /topdev/igm;
- pattern là topdev
- flags là igm
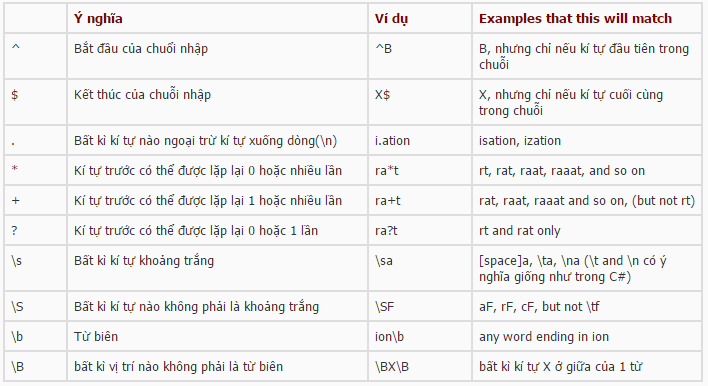
4.Cách viết Regex chi tiết
Trong Regex có vài cái khá là điển hình và được sử dụng rất nhiều bao gồm so khớp chuỗi, tách chuỗi, tìm kiếm trong chuỗi, thay thế chuỗi… Các cách sử dụng chi tiết Regex trong Javascript bạn có thể tham khảo chi tiết tại đây nhé hoặc ở đây.
4.1 Ký tự thường
| STT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 01 | a|b | Khớp với a hoặc b | |
| 02 | [0-9] | Khớp với một trong số từ 0 tới 9 | |
| 03 | [a-z] | Khớp với một trong chữ từ a tới z | |
| 04 | [abc] | Có thể khớp với a, b hoặc c | |
| 05 | [^abc] | Khớp với bất kì kí tự nào ngoài a, b và c | Nếu ^ xuất hiện đầu tiên sau ngoặc vuông, nó có nghĩa là phủ định |
| 06 | \d | Số bất kì | Thay thế cho [0-9] |
| 07 | \D | Ký tự không phải là số | Thay thế cho [^0-9] |
| 08 | \s | Kí tự khoảng trắng | |
| 09 | \S | Không phải kí tự khoẳng trắng | Thay thế cho [^\s] |
| 10 | \S+ | Một số kí tự không phải khoẳng trắng | Một hoặc một số |
| 11 | \w | Kí tự chữ | Thay thế cho [a-zA-Z0-9] |
| 12 | \W | Kí tự không phải chữ | Thay thế cho [^\w] |
| 13 | \b | Ký tự thuộc a-z hoặc A-Z hoặc 0-9 hoặc _ | Thay thế cho [a-zA-Z0-9_] |
4.2 Ký tự đặc biệt
| TT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 14 | . | Khớp với bất kỳ ký tự đơn nào ngoại trừ \ | |
| 15 | ^ | Bắt đầu của từ | |
| 16 | $ | Kết thúc của từ | |
| 17 | / | Bắt đầu hoặc kết thúc chuỗi regex | |
| 18 | | | Sủ dụng tương đương phép or | Hay dùng trong cặp ngoặc tròn |
| 19 | \ | Biểu diễn một kí tự ngay sau nó từ kí tự đặc biệt thành kí tự thường và ngược lại | VD: \b sẽ trở thành như mình nói ở trên, * sẽ trở thành kí tự * chứ không phải số lần lặp nữa |
4.3 Lặp
| STT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 20 | * | Xuất hiện 0 hoặc nhiều lần | viết ngắn gọn cho {0,} |
| 21 | + | Xuất hiện 1 hoặc nhiều lần | viết ngắn gọn cho {1,} |
| 22 | ? | Xuất hiện 0 hoặc 1 lần | viết ngắn gọn cho {0,1} |
| 23 | {X} | Xuất hiện X lần | X không phải số âm |
| 24 | {X,Y} | Xuất hiện trong khoảng X tới Y lần | X,Y không phải số âm |
| 25 | ? | có nghĩa là xuất hiện 0 hoặc nhiều lần, thêm ? phía sau nghĩa là tìm kiếm khớp nhỏ nhất |
4.4 Khớp nhóm
| STT | Biểu thức | Mô tả | Ghi chú |
|---|---|---|---|
| 26 | () | Khớp với một nhóm các kí tự đồng thời nhớ kết quả khớp | Ví dụ (e|g)mail sẽ khớp với email hoặc gmail. /(ab) (cd) \1 \2/ sẽ khớp với “ab cd ab cd” |
| 27 | (?:x) | Khớp với x nhưng không nhớ kết quả khớp | “foo foo” sẽ khớp với /(foo) \1/ chứ không khớp với (?:foo) \1 |
| 28 | x(?=y) | Chỉ khớp x nếu ngay sau x là y | “hello” sẽ khớp với /h(?=e)/ nhưng kết quả trả về chỉ có h |
| 29 | x(?!y) | Chỉ khớp x nếu ngay sau x không phải là y |






0 Nhận xét